👋 Say hello to a brand new zeroheight experience

For the past few months, our team has been working on major changes to zeroheight. Our goal was to make zeroheight easier and faster to use, while also making it loads more powerful. It was a tall order! But we’re proud to officially unveil a brand new zeroheight.
Below, we’ve detailed some of the coolest parts of the updated zeroheight, including access to the zeroheight assistant, a true multi-theme experience, and custom templates.
➡️ Important note: We are slowly migrating customers to the new zeroheight experience. Prior to being migrated over, you’ll receive a note from us. We expect to have everyone migrated in the coming weeks. ⬅️
Meet your new sidekick: The zeroheight AI assistant 🤖
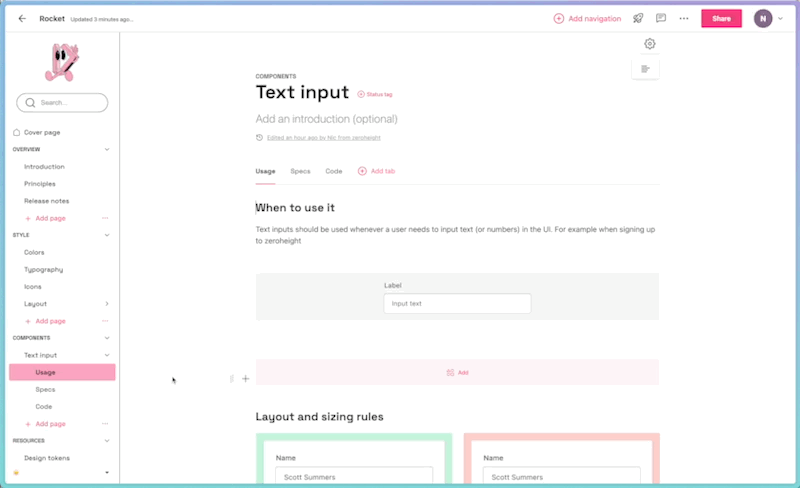
First up: folks on all of our plans now have access to the zeroheight AI assistant. The next time you open up a blank page in the zeroheight editor, you’ll have the option to “Start with AI.” Give this option a try to create quick usage guidelines, surface a list of potential rules, or add ideas for making a component more accessible.
We heard that many of you were already using AI to make creating documentation quicker, and this option allows you to harness the power of AI without leaving zeroheight. We’ve also taken tremendous strides to ensure this is the safest way to use AI to aid in design system documentation. Your prompts don’t train the model, we don’t share personal information, and for folks on our Pro and Ent plans, using AI is controlled by the account administrator.
If you aren’t on the AI hype train just yet, our newest eBook should help give you a few ideas.

Keep it consistent with custom templates 🌈

Maintaining consistency throughout your styleguides is key. And it’s now even easier for our Enterprise customers. Alongside zeroheight pre-built templates, you can create your own. Create one for component documentation, another for design token pages, and another for pattern documentation. You can create as many custom templates as you want to ensure your team is always on the same page.
Manage multiple themes, languages, or brands 🎛️

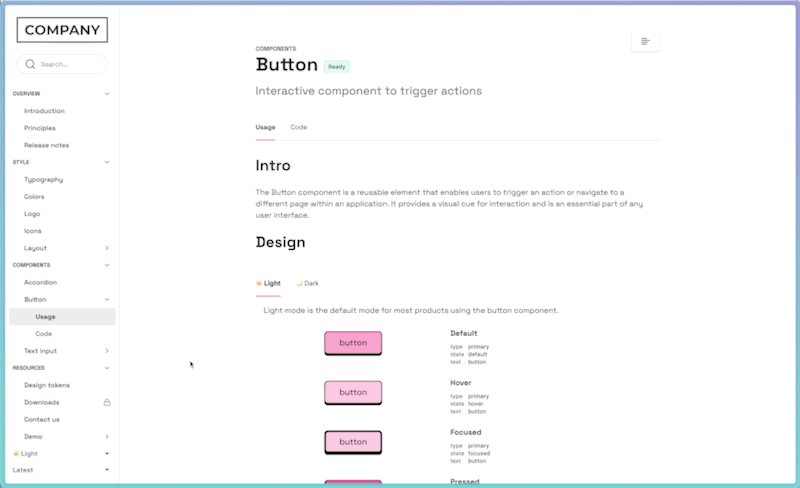
One of the most flexible features in this release is in-page tabs. You can create a single component page that houses information for multiple code frameworks like Angular, React, and Svelte. You can create tabs that correspond to different themes, like light mode and dark mode. Or, you could create tabs that allow viewers to toggle between documentation in different languages. This feature set builds on our theme switcher, meaning you can now control the look and content of your styleguides with a quick click.
Keep it organized with newly upgraded tables
Who knew tables could get exciting, right? Well, they just did! Now, you can nest design uploads and images right inside your tables, making them not just informative but super visually appealing.
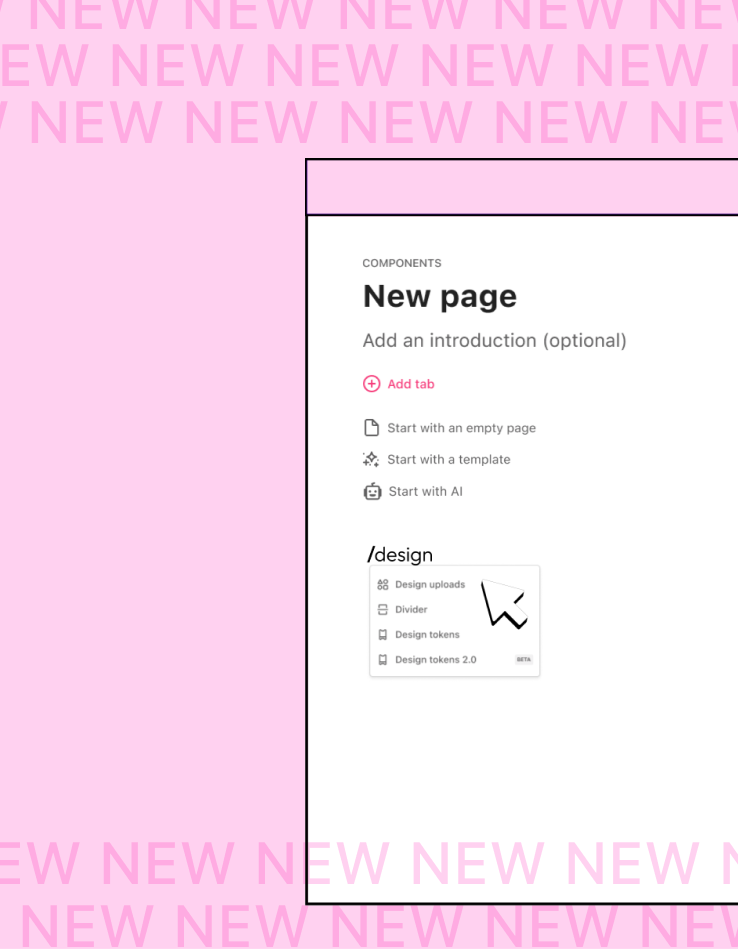
Easy editing with the forward slash inserter 🚀
We found a way to make the no-code editor even easier to use. Adding a block is now as easy as typing “/” and bam – insert whatever you need right where you need it. As an added benefit, the forward slash inserter makes zeroheight even more accessible. We think this small update will be a game changer for your ability to create documentation quickly.
Why we’re super excited (and you should be too!)
These new features at zeroheight are more than just updates; they’re our way of making sure you have the coolest, most efficient tools at your fingertips. Whether you’re deep in the creative process or fine-tuning the final details, we’re here to make sure it’s as enjoyable as it is productive.
We believe these changes are going to revolutionize the way you approach design documentation, making it more dynamic, more personalized, and, yes, even more fun. To check out everything available on our Enterprise plan, sign up for a quick demo. Or, start using free features now!