What we’ve been up to!

We’ve released some really exciting new updates recently, so we thought we’d summarise and share them with you ✨

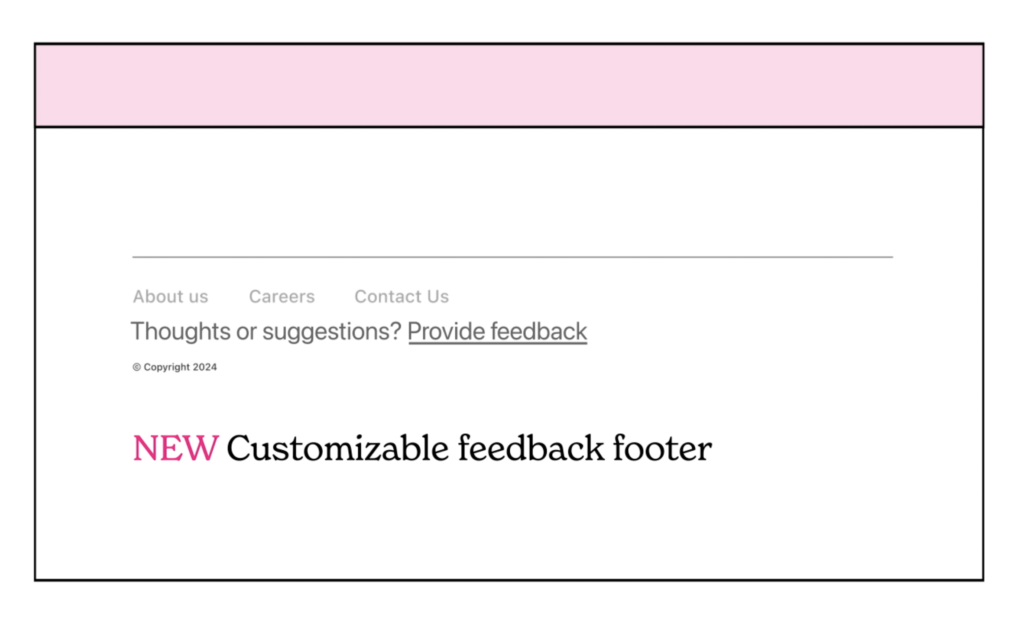
The feedback footer is now customizable!
Our feedback footer allows you to request feedback from styleguide viewers by sending them to a Google Form, Typeform, or any other online survey tool. Now, you can customize the wording! You can ask your users for feedback in different languages, customize the text to better align with your content guidelines, or add additional context. We’ve made it easier to get the feedback you need to continuously improve your design system site.

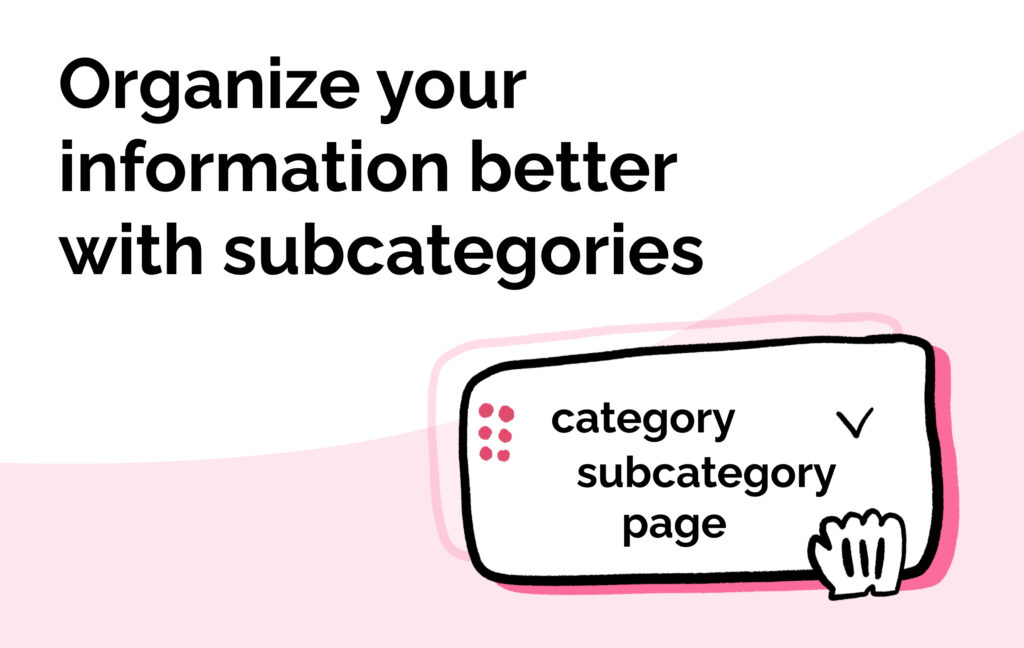
Organize your information better with subcategories
One of our most highly requested features is here! We’ve added an additional layer of navigation to the side. Now, you have categories, subcategories, and pages. This makes it easier to organize your documentation as it matures. And your viewers can find the information they need faster.

It’s now easier to invite and manage private viewers
Our private viewer’s feature, available on Pro and Enterprise plans, allows you to invite external collaborators to SSO-protected styleguides.
We’ve added a nifty new option to upload a CSV file, making granting access to multiple people at once easy. Additionally, we’ve added a new way for private viewers to request a new link at login, as our magic links expire after 30 days. These improvements should make it easier to manage private viewers, whether you have a couple or a thousand.

Upload multiple logos to support each of your themes
We recently released multi-theme support, allowing you to change the appearance of your site based on different themes. We’re making that functionality even better by making it easy to associate specific logos with your themes. You may choose to add your white logo to your dark mode theme. Or, you can even upload a different logo for each of your brands.

Custom profile pics are here!
Profile pictures in zeroheight used to rely on Gravatar, making it impossible for you to upload a new picture. That’s changed now so that you can upload any image you’d like. Your profile picture will show up when you’re in the editor view and on any comments you add to styleguides.