How ADT has pushed design forward with its design system

In its 145-year history, ADT has become one of the most trusted names in home security. To support more than 6 million users across the United States, the company’s employee count has ballooned to over 17,000 people.
Astonishingly, that employee count didn’t include any in-house product designers just four years ago.
Then, ADT’s design needs were met through outsourcing or by leveraging the skills of front-end engineers. This approach, however, began to show its limitations, leading to a decision by leadership to bring design expertise in-house.
Unfortunately, expanding the design team internally did not immediately resolve the challenges.
To solve that problem and infuse a design thinking mindset throughout the organization, Abhijeet Bhattacharya, ADT’s Head of Design, knew a design system was needed. He also entrusted its planning and maintenance to the lead design system designer, Patrick Tunga-Lergo.
Creating Consistency
Product consistency was one of the biggest reasons for investing in a design system. For ADT, consistency transcends a mere aesthetic value; it is foundational to customers’ trust in the brand. Patrick emphasized the importance of this principle, stating, “As a security company, and one of the first in the United States, there’s a level of trust that we’ve built with customers and as a brand. That’s what security is about; it’s trust. One of the best ways of building trust is consistency.”
But, maintaining consistency was nearly impossible without a design system.
Patrick furthers, “When we didn’t have a design system, it was like the right hand wasn’t talking to the left hand, so development would make their own design decisions that didn’t make sense to users.”
That’s gone away with clear documentation on their design system site, Nebula. Product teams can now access clear Rules, annotated Figma components, and implementation guidelines.

The design system has also played a role in product development. Just two years after Nebula’s launch, 100% of product teams are using design system components to build new features, ensuring the product remains consistent.
When reflecting on the impact, both Patrick and his counterpart, Kat Kaleta, Product Designer at ADT, are astonished at how much the product and the product development process has changed.
Bridging the Gap Between Design and Development
One aspect of connecting the whole product team was about the user experience. Beyond that, though, the design team at ADT needed a way to maximize their impact.
To that end, zeroheight has been a game-changer.
The platform’s integrations with core design tools like Figma have allowed ADT to bring in information from design and development tools into a central place.
Patrick elaborated on the impact of this synergy, “I’m getting far less questions on Slack or requests for direct meetings. With more fleshed-out documentation, developers can refer to that, and they appreciate not having to get out of their flow.”
For the time strapped design team, they’ve saved two hours per component by documenting in zeroheight and questions around documented UI considerations, like spacing, have decreased by 50%.
As the design system matures, the team is looking at ways to document and automate even more. A more mature approach to design tokens should do wonders. “We’re using a Google sheet right now, which is not great,” Patrick notes.
But that should change soon as ADT looks to use the zeroheight design tokens manager to create a cohesive pipeline from design to code.
He expands, “We’re currently thinking about how we can leverage the zeroheight tokens manager to document tokens and move them to all of the places in our pipeline.”
Showcasing Clear Content Guidelines
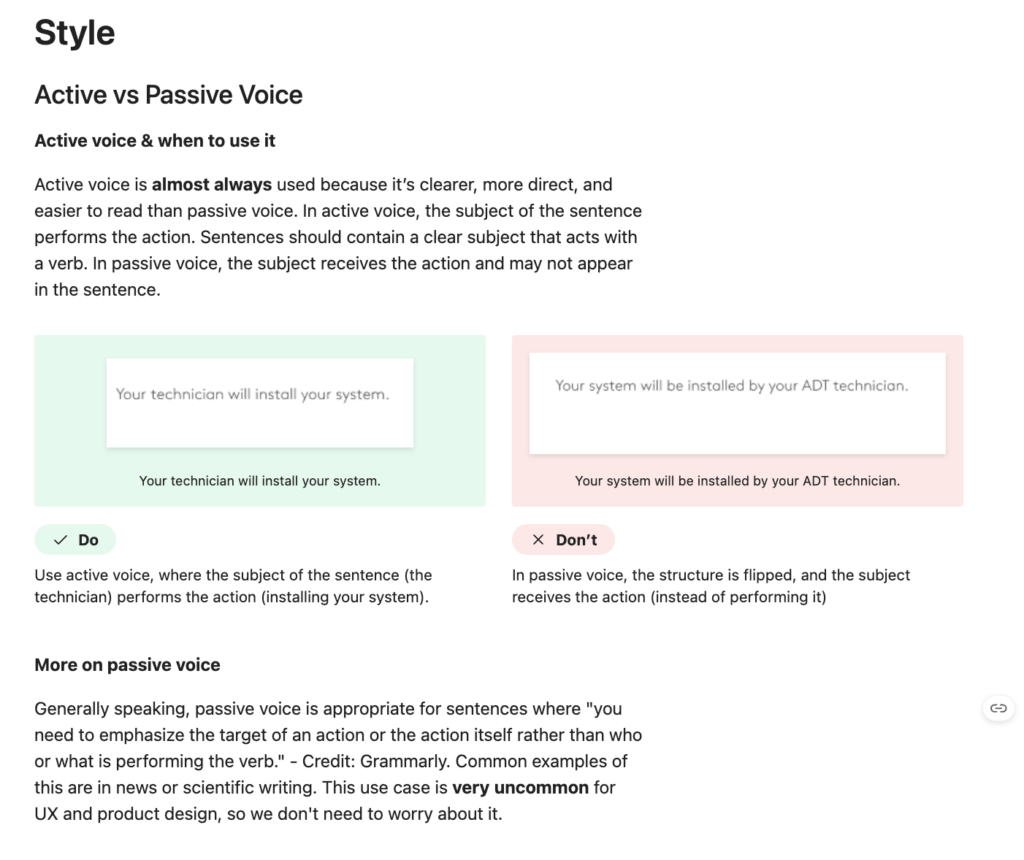
Creating clear visual guidelines is not the only thing the Nebula folks have been able to accomplish. The team has also found a place for their content guidelines.
“There wasn’t a conversational approach to talking to users,” states Patrick. In practice, this meant users had trouble understanding exactly what actions they should take. And when users are dealing with a home emergency, that was unacceptable.

Luckily, Monique Zamir was hired on as a Content Designer and is now working in zeroheight to give both Product Designers and Product Developers guidelines on how to talk to users in a clear, understandable manner.
Continuing to Change the Conversation
The introduction of a design system has fundamentally altered the way ADT approaches product development.
Patrick reflected on the widespread impact, “If you ask anybody, it’s quite clear that the design system has had a huge impact on how people are working and moving.” The consistent use and reference to the design system, dubbed ‘Nebula’, within the team underscores its significance in streamlining operations and fostering a culture of continuous improvement and alignment.