zeroheight for Engineering
Document reusable code and design tokens to develop faster.

Contribute to the design system without disrupting your workflow
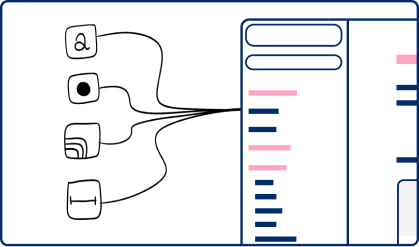
zeroheight’s robust set of integrations allows you to include content without adding an extra step to the development process. Display components from Storybook. Include markdown and design tokens from GitHub. And add code examples from CodePen.

Live Code Examples in Multiple Frameworks
Import both public and private NPM packages and render live code examples in React, Angular, Vue, Svelte, and six other common frameworks. Plus, give styleguide viewers a playground to see how changes in code affect the rendered design.
A Single Source of Truth for Design Tokens
Use the Design Tokens Manager as the hub for all of your design tokens. Import tokens from GitHub or anywhere else with a JSON import. Display them simply for designer colleagues and allow them to make simple, no-code edits. Then, generate a pull request to send changes back to GitHub or export your edited token set as a JSON file.