Connect Figma
Connect to Figma
To connect zeroheight to Figma:
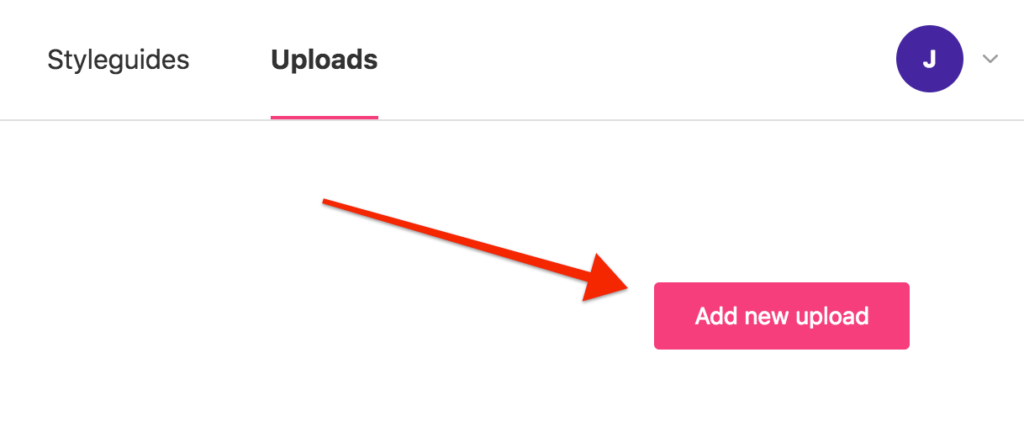
1) Open the Uploads dashboard in zeroheight and click Add new upload

2) You’ll be asked to authorize zeroheight to access your Figma account—don’t worry, this is safe. We only read files later when you explicitly give us their link.
Figma branching
You can read about using zeroheight with Figma branching here.
Upload a design
Now that zeroheight is connected to your Figma account, you can upload a Figma file by pasting the file’s share link.
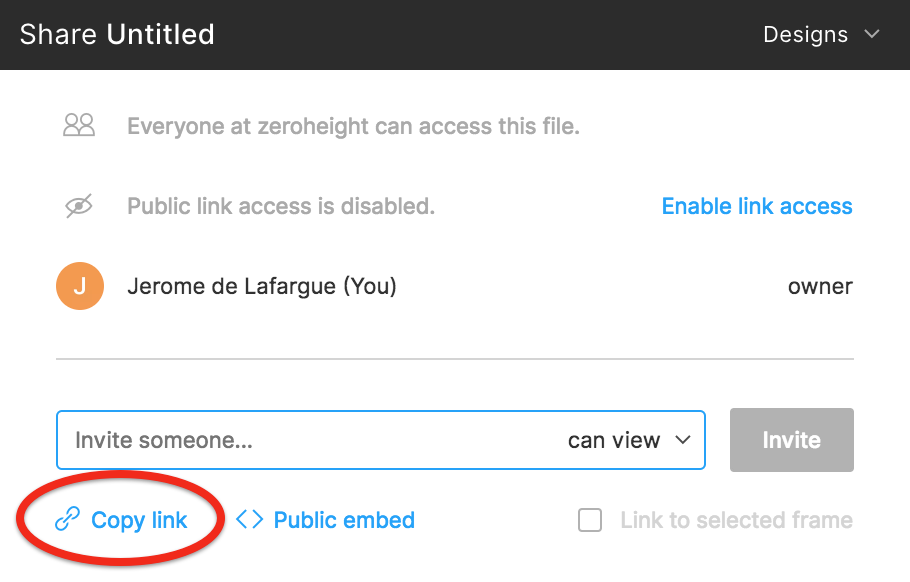
1) You can get the share link by clicking the Share button in Figma, then Copy link. The setting of the link doesn’t matter (it can be view or edit) and the file can be any file—it doesn’t have to be in a team or published.

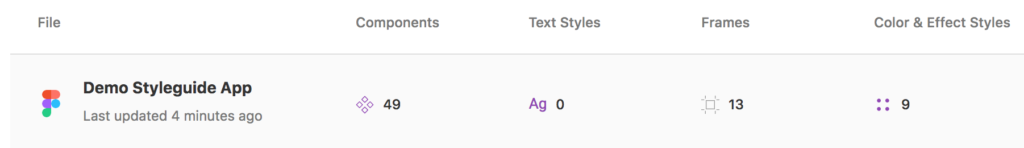
2) Paste the link into the Uploads dashboard. Once your upload completes, you should see a summary in the Uploads dashboard. Congrats on your first upload!

👉 Note: Because of how the Figma API works, only styles applied to layers in the uploaded file are uploaded, so if you’re missing a style, just apply it to a layer and update the file in zeroheight.
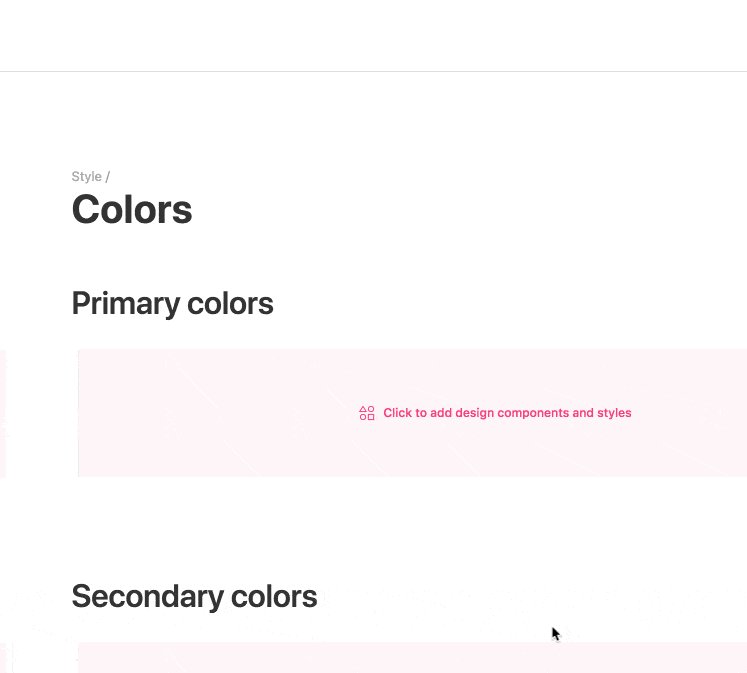
Add Figma content to your styleguide
Once you’ve added your Figma file to zeroheight, you can insert your Figma components and style your styleguide.
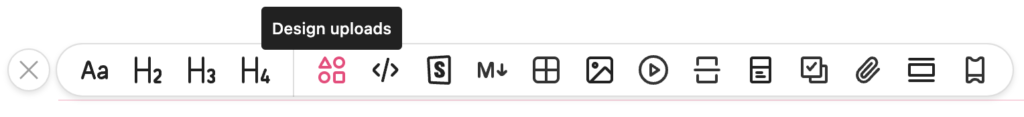
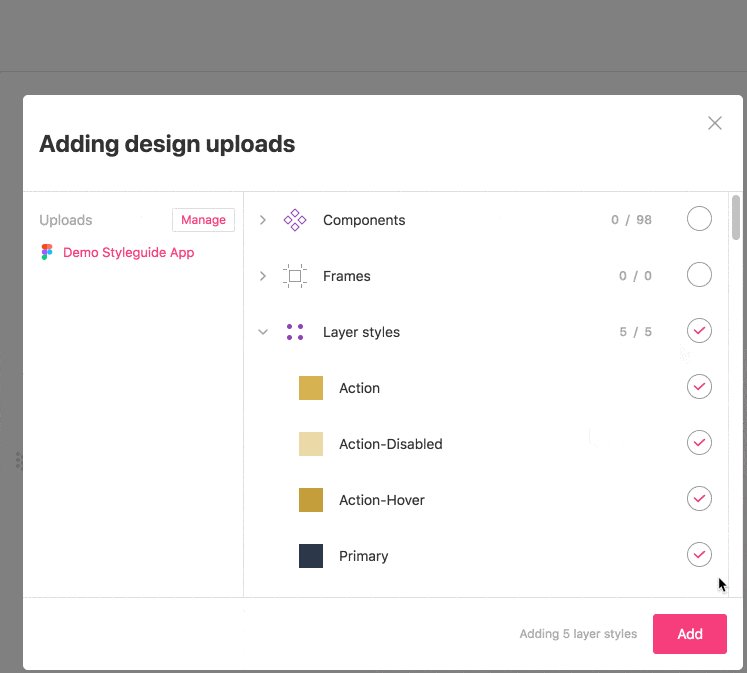
1) Choose Design uploads from the editor:

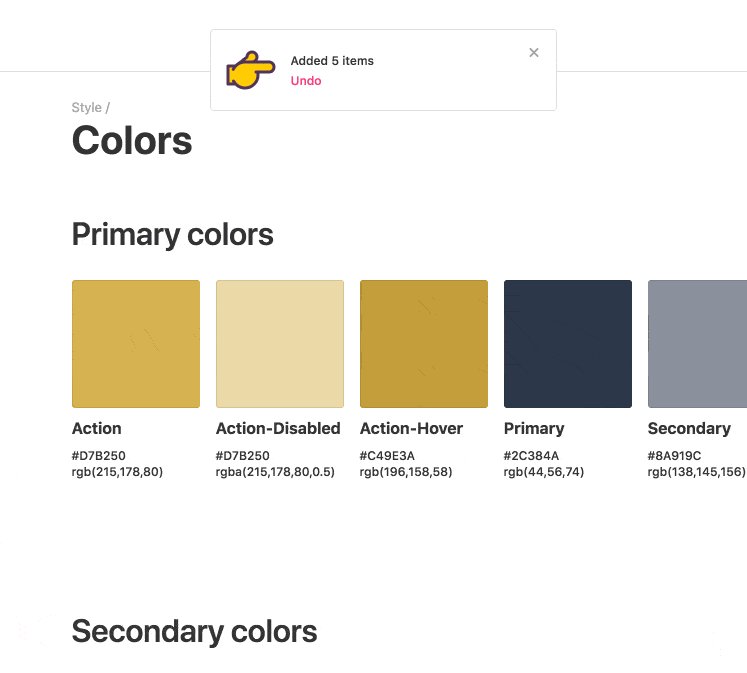
2) Pick the components and styles you want to display in that block and insert them!

Sync Figma descriptions
You can sync Figma descriptions and display these below your components.
Display Figma variants
You can automatically display properties below your components. This is useful for documenting how different variants should be used.
Embed a Figma file or prototype
1) In Figma, click Share
2) Click Get Embed Code
3) Copy the code – it will be something like this
<iframe style="border: 1px solid rgba(0, 0, 0, 0.1);" width="800" height="450" src="https://www.figma.com/embed?zzzz" allowfullscreen> </iframe>
4) Copy only the src="" property, which is in this case:
https://www.figma.com/embed?zzzz
5) In zeroheight, insert an Embed block

6) Use the src URL from Figma as the Embed target
7) Your file or prototype will be displayed
Figma & zeroheight
Video showing how to import various components, styles, and icons from Figma into zeroheight.