Feedback footer
You can add a feedback footer to every page of your styleguide. This allows you to gather feedback (in a pop-up window) from viewers of your documentation by using a third-party form tool e.g. Typeform, Google Forms, or Microsoft Forms.
Add the feedback footer
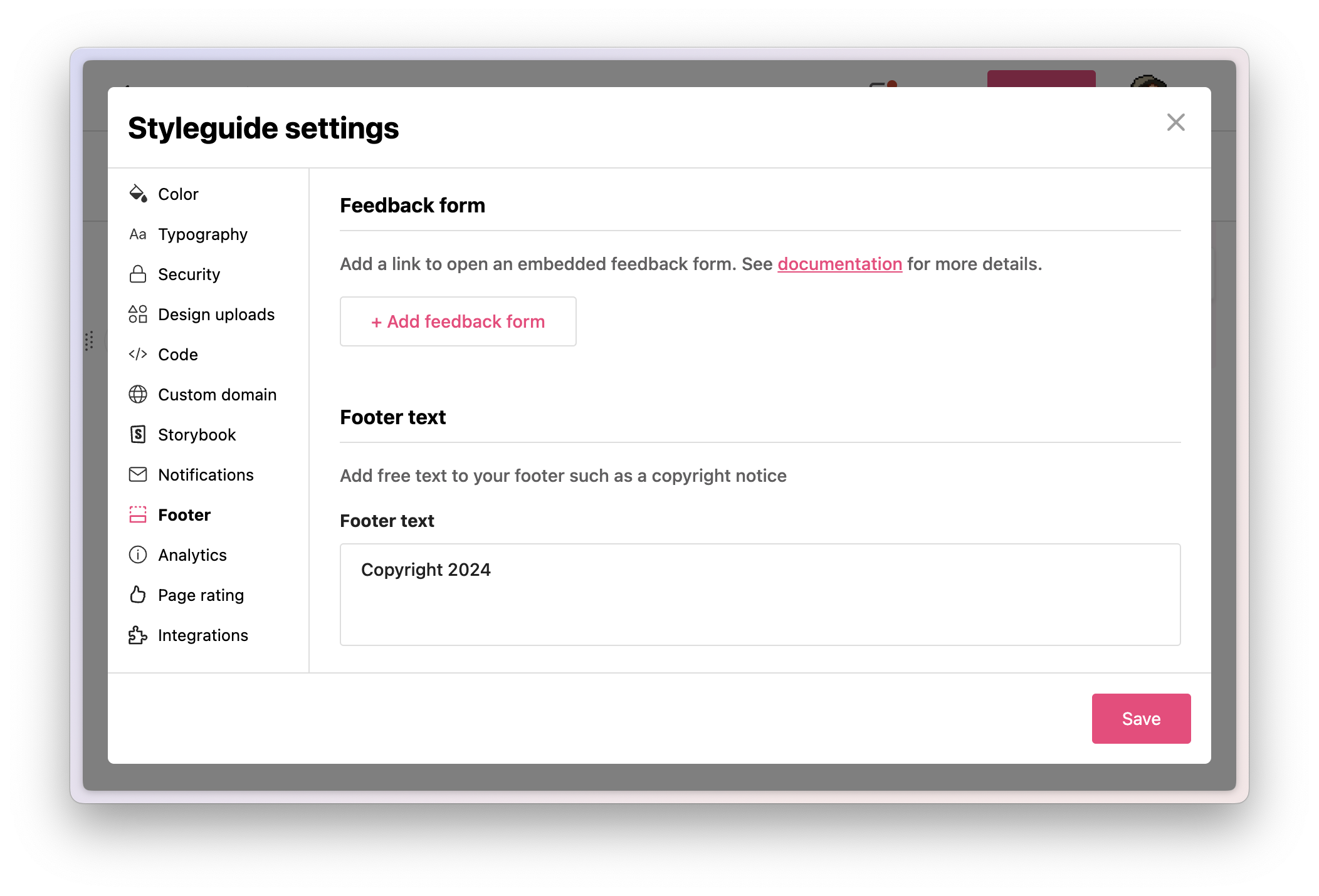
- Go to Styleguide settings
- Choose the Footer tab
- Click “Add feedback form”
 Fill in the prompt, link text and link URL (this should be a link to the external form you have set up). If you leave the prompt empty it will default to “Thoughts or suggestions?”. If you leave the link text empty it will default to “Provide feedback“.
Fill in the prompt, link text and link URL (this should be a link to the external form you have set up). If you leave the prompt empty it will default to “Thoughts or suggestions?”. If you leave the link text empty it will default to “Provide feedback“. Click save
Click save
What will a viewer see?
They will see a link at the bottom of the page:

When they click on the link the feedback form will pop up in a modal:

Remove the feedback footer
- Go to Styleguide settings
- Click on Footer
- Click the “Remove” button
- Click Save
FAQs
Which form providers are supported?
This feature should work with any form provider that has a share link.
How do I get the share link?
It depends on the form provider. In general, if you use the embed URL and copy the link in the src tag it should work. For example for Google Forms:
Can I be notified of the answers?
Most form providers allow you to set up email notifications for when people complete the form.
Does the form know which page people have come from?
Unfortunately, the form will not know which page people have come from. You can add a question to your form to gather this information.
If you want to see how helpful your page is, try Page Rating (available for Enterprise plans only)
