Writing & formatting
Edit your styleguide
Familiar editing experience
Each page behaves just like a document such as Word, Google Docs, Dropbox Paper. This means you can type anywhere, add or delete lines etc. If you need to move content blocks around, use the 6 dot handle on the left.
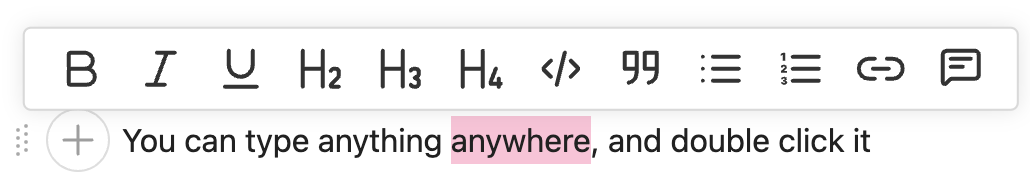
Select text to format it
The formatting toolbar looks like this

Add content blocks using the +
Hover a line, and you will see an + icon on the left. You can use this to insert content blocks, such as Sketch components, code, images, dividers and more!
Category > Page > H1
Group your pages together using Categories (click Add category in the bottom left). Each category then has an Add page action.
When you have a page open, a list of its H1 headers will be shown in the navigation tree. This is useful for your styleguide users to get around each page!
Hide styleguide name
You can hide the name of your styleguide on the cover page by toggling off Display text under the Cover style dropdown on the cover image.
This will grey out the text and it will not display to viewers.
Cover page
To give your cover page a beautiful background, click Cover page in the left navigation tree, hover the cover, and click Change cover to set a background color or image.
Set cover image to fit
You can toggle the cover image to fit the width of the page. This means it will be responsive and scale if you view the styleguide on a mobile device.
Adding links to pages in zeroheight
Open the Share link for your styleguide in an incognito/private browser window. Then hover over the header and copy the link from the link icon on the right:
You can double-check you have the right link by looking at the URL and making sure it starts with https://zeroheight.com and not your editing URL https://<yourteam>.zeroheight.com
Use markdown
Use markdown shortcuts to speed up your editing.
Toggle to edit
If you are logged in as an editor, you can toggle from the preview/view mode of the styleguide to the editor mode. This is great for making a quick fix when you notice an issue.
On the cover page, hover over the cover image and click on the pencil icon to toggle to the edit mode.
On a standard page, hover over the page title and click on the pencil icon to toggle to the edit mode.
Turn on/off page outline
If you have multiple headers for a page, you can enable the page outline for your styleguide page to help users find content quickly.

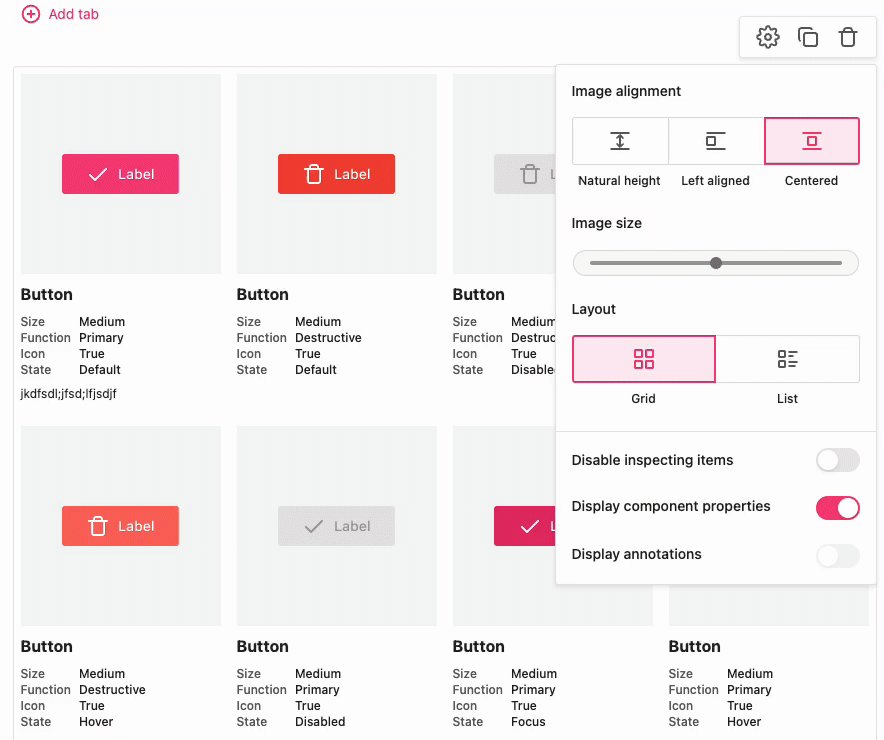
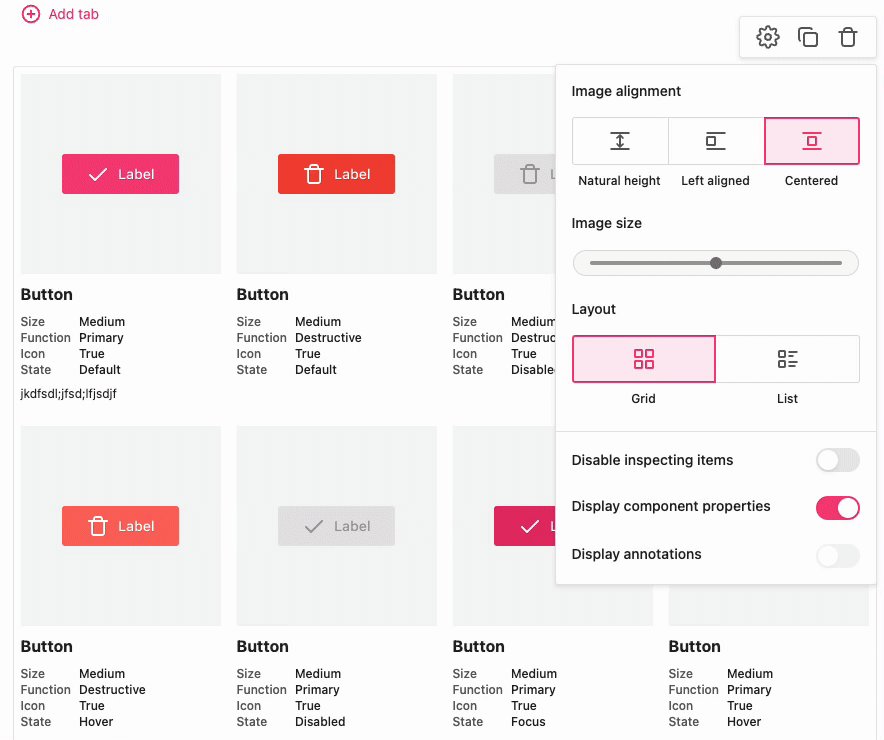
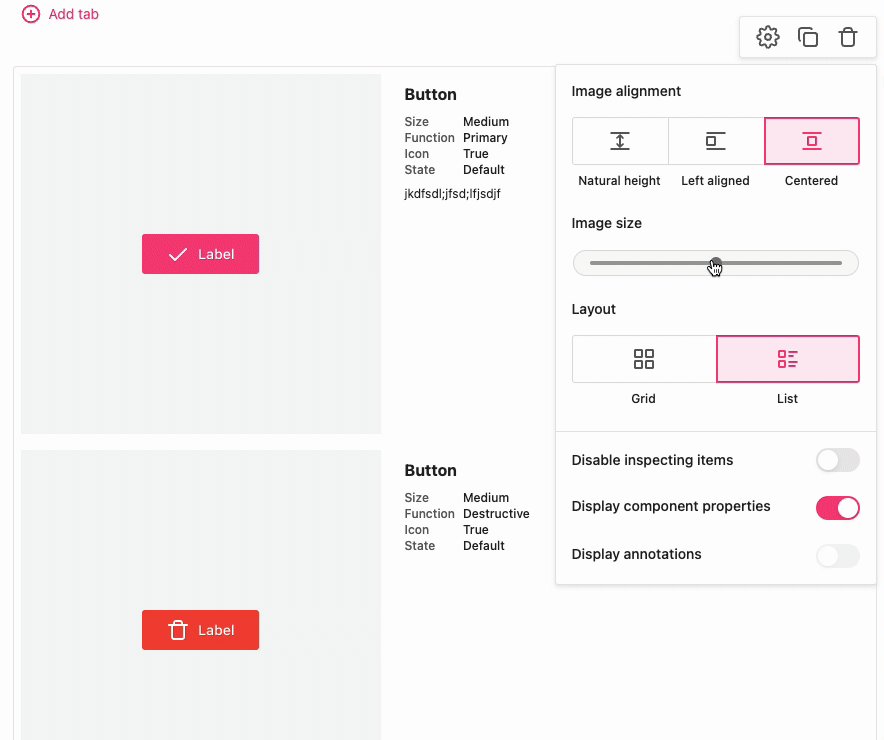
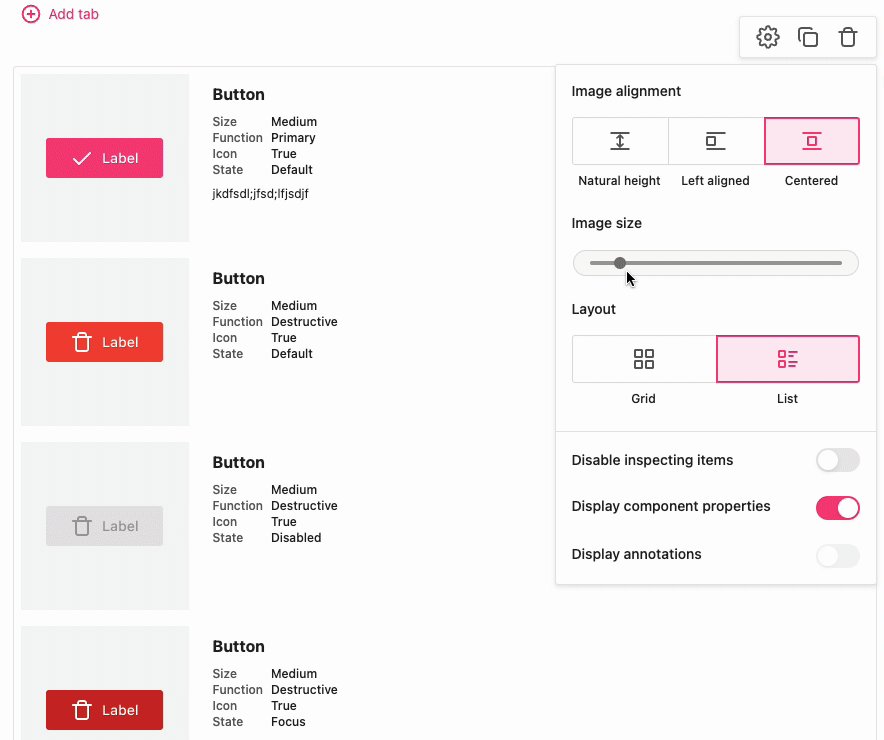
Change the layout of your design components
You can change the layout of your design components to be either Grid or List view.

Headings and subheadings
You can use the page title, H1, H2, and H3 to create headings and subheadings within the different pages of your styleguide.
Hover over the “+” to see the options and select which size font you would like to use.
Including the page title, there are four heading sizes to choose from in total for your styleguide, as well as a main body size font.
In terms of accessibility, you can treat the page title as an H1, H1 as H2, H2 as H3, and H3 as H4.
Wider width text
You can make the text on your page the same width as other content blocks. This will change the width of the paragraphs, page introductions, and headers for all pages in the styleguide.

You can change the width of the text on your page from the Appearance tab of styleguide settings by checking Make text width the same as other content blocks.

Spellchecker tips
We currently don’t have plans to implement a spellchecker in zeroheight. There are many available spelling and grammar checker apps like Grammarly and browser plugins online 😊. We recommend trying out apps to find the best one for you.
Multiple languages in zeroheight
At this time, we do not natively support multiple languages in zeroheight. As workarounds, you can:
- Write the styleguide in the language you need
- Use an online translator like Google Translate to copy and paste the content into your styleguide
👉 Note: At this time, translation apps, extensions, and plugins do not work in zeroheight. You will need to copy and paste the content into your styleguide.
Speak to your Customer Success Manager about your language needs if you’re on our Enterprise plan.







