zeroheight vs. Frontify
As far as we’re concerned, building a design system on any platform is the right move. But, choosing the right one for your team could be the difference between using a tool made for product teams and trying to make your use-case fit into a tool designed for a different purpose.
zeroheight is a design system management platform built with product teams in mind. Design systems built in zeroheight integrate design and development with live code components, integrations like GitHub and GitLab, and easy to use design token management.


zeroheight was started by two product engineers and has expanded to a full team of designers and engineers who know the product development space firsthand. The product was built for product teams, and continues to prioritize making product development more efficient. You’ll find options to upload design assets, components, and house reusable code. The platform also includes no-brainer features for product teams, like inspect mode, a design tokens manager, and live components.
Frontify is a brand management platform intended for brand and marketing teams. And they’re great at fulfilling that need. If your team is looking for a place to house brand guidelines, digital assets, and print templates, Frontify is a great option! Their platform even includes integrations with platforms like Instagram to help marketers organize everything needed to run the perfect social campaign.
“Our design system gives end users a consistent, rational Prudential branded experience as they move within and between products…They gain something that’s performant, beautiful, and much more of an inclusive experience.”
Chris Alexander, Director of Experience Design, Prudential
Document the brand elements that matter
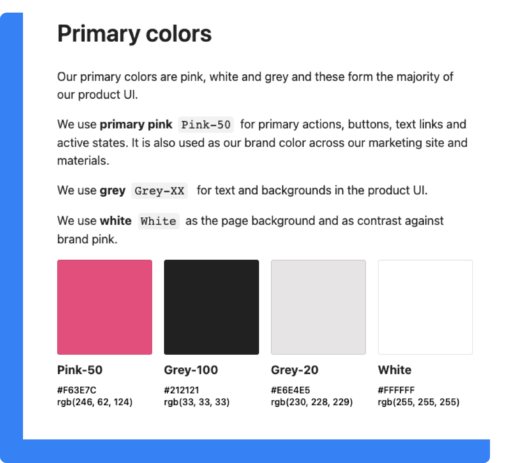
We get it! Your product should match your brand. zeroheight was built to help you make that happen.- Upload custom fonts for easy downloads
- Document your color palette
- Display images throughout your styleguides

Connect Design and Development
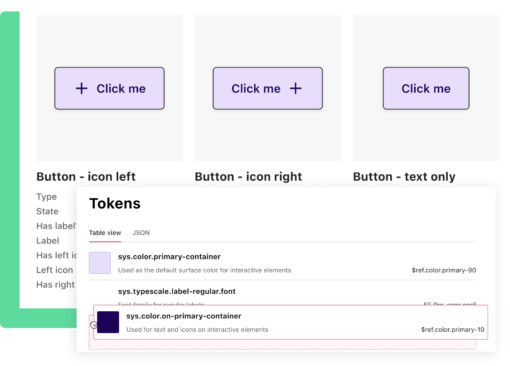
House everything the team needs to leverage reusable components and code- Show code right next to design with live React, Vue, Angular, and Svelte components
- Use the design tokens manager to get tokens from your design tool into code
- Display and sync Figma, Sketch, or Adobe XD components. Inspect their properties and annotate components without having to create additional images

Collaborate with the whole team
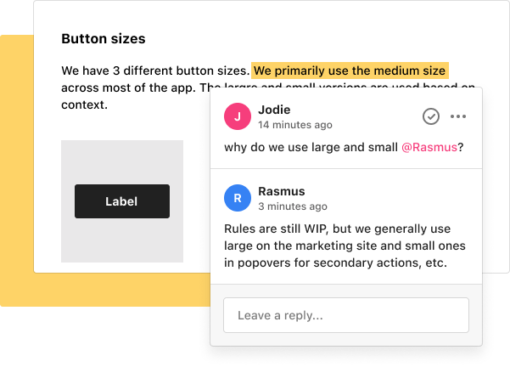
Get the whole team to contribute to your design system with built-in collaborative tools- Get on the same page with in-context commenting
- Solicit feedback from multiple stakeholders with Reviewer seats
- Hear from viewers with surveys and quick page ratings

With zeroheight, you get…
- A team of design system experts. Our team includes Customer Success Managers and Design Advocates who have built dozens of design systems and untangled the biggest design system challenges. And when you need more support, we’re partnered with some of the best design agencies that can help, too!
- A community of design system enthusiasts. Join our Slack channel (we’re 1,000+ strong), check out one of our events, or join us for the next in-person event to meet a worldwide group of zeroheight champions who are keen to help you get started.
How zeroheight and Frontify stack up
✍️ Create design system documentation

-
No-code editor
-
Export your documentation
-
Templates
-
Custom fonts
-
Custom appearance
-
Version management
-
Customizable navigation with five layers

-
No-code editor
-
Export your documentation
-
Templates
-
Custom fonts
-
Custom appearance
-
Version management
-
Customizable navigation with five layers
🫶 Integrate with your favorite tools

-
Integrations with design tools including Figma, Sketch, and Adobe XD
-
Storybook Integration
-
Slack Integration
-
Zapier Integration
-
Zeplin Integration
-
GitHub Integration
-
Import Markdown
-
Google Analytics Integration
-
Hotjar Integration

-
Integrations with design tools including Figma, Sketch, and Adobe XD
-
Storybook Integration
-
Slack Integration
-
Zapier Integration
-
Zeplin Integration
-
GitHub Integration
-
Import Markdown
-
Google Analytics Integration
-
Hotjar Integration
👷♀️ Add code to your documentation

-
Embed code previews
-
Code snippets
-
Render React, Vue, Angular, and Svelte Live (+more)
-
Editable Code Examples
-
Manage design tokens

-
Embed code previews
-
Code snippets
-
Render React, Vue, Angular, and Svelte Live (+more)
-
Editable Code Examples
-
Manage design tokens
✏️ Customize your styleguides

-
Custom domain
-
Custom fonts
-
Custom colors
-
Custom appearance
-
Custom CSS
-
Custom Javascript

-
Custom domain
-
Custom fonts
-
Custom colors
-
Custom appearance
-
Custom CSS
-
Custom Javascript
✖️ Manage Multiple Brands

-
Manage multiple design systems
-
Manage multiple design systems
-
Create workspaces to manage multiple teams and brands
-
Manage content based on theme or brand

-
Manage multiple design systems
-
Manage multiple design systems
-
Create workspaces to manage multiple teams and brands
-
Manage content based on theme or brand
🔐 Secure your work

-
SSO
-
Guest Viewers
-
Password protected pages
-
Hidden pages

-
SSO
-
Guest Viewers
-
Password protected pages
-
Hidden pages
👭 Work Collaboratively

-
User permissions
-
Commenting
-
Reviewers
-
See Page History
-
Restore previous versions of a page
-
Page-level status tags

-
User permissions
-
Commenting
-
Reviewers
-
See Page History
-
Restore previous versions of a page
-
Page-level status tags
📈 Analyze Analytics

-
In-Product Analytics
-
Google Analytics Integration
-
Hotjar Integration

-
In-Product Analytics
-
Google Analytics Integration
-
Hotjar Integration
📧 Get Support

-
User onboarding
-
Customer Support
-
Help center
-
Dedicated Customer Success Manager
-
Partnered Design Agencies
-
Community of Users
-
Design Advocate Support

-
User onboarding
-
Customer Support
-
Help center
-
Dedicated Customer Success Manager
-
Partnered Design Agencies
-
Community of Users
-
Design Advocate Support