zeroheight vs. Supernova.io
As far as we’re concerned, building a design system on any platform is the right move. But, choosing the right one for your team could be the difference between sparsely visited styleguides and a design system that transforms your product development cycle for every stakeholder.
zeroheight makes documentation painless with an easy-to-use editor, integrations, and quick customization wins. Plus, design systems built in zeroheight integrate design and development with live code components across ten different frameworks including React and Angular, a GitHub integration, and a robust design tokens manager.


zeroheight was built to connect everyone involved in the product development cycle, regardless of technical proficiency. zeroheight prioritizes simplicity over ultimate customization (here’s why). For designers — integrations, annotated uploads, and components — help them fully document their work without the need of developer help. For developers — Storybook and GitHub integrations, along with React previews — give them the power of a design system without affecting their workflow.
Supernova.io was originally built to automate code and it’s still a core focus of the platform. For teams with extensive developer resources, Supernova.io offers them an opportunity to heavily customize their design system. Additionally, teams can use the platform to automatically update their codebases. Designers have a place in Supernova too with the company’s Figma integration.
“When you think about sustainability, the zeroheight approach is way smarter…and the benefit is all of the pages look the same. It’s very easy for me to update everything. So, when we had new branding, it took me half an hour to copy that to a dozen styleguides.”
Julien Vaniere, Design System Director, Sage
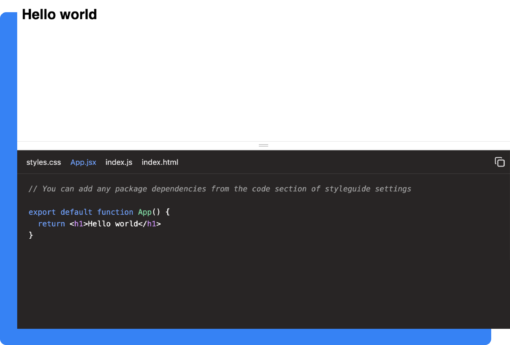
Marry design and code
Display content for developers in context easily.- Import custom npm packages and render live components from ten different frameworks
- Integrate with Storybook to embed and interact with stories in zeroheight
- Integrate with Github and sync markdown files
- Access our new Tokens manager, and automate from design to code

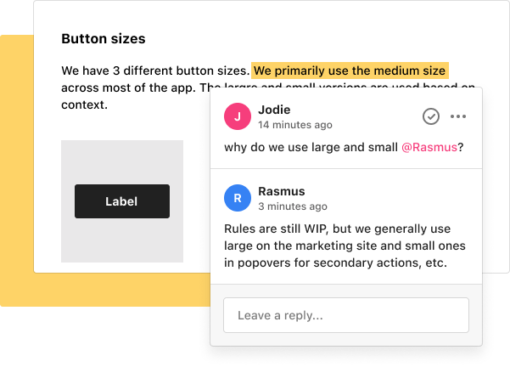
Collaboration built-in
Manage contributions from your whole team easily.- Use comments to get all of your editors on the same page
- Assign Reviewers to solicit feedback from multiple teams
- Launch a Release to group changes for your viewers

Analytics that help you improve
Monitor adoption and feedback to show your impact.- See page views on the zeroheight Analytics dashboard
- Survey your viewers with a built-in widget
- Use Google Analytics and Hotjar for deep usage insights

With zeroheight, you get:
- A team of design system experts. Our team includes Customer Success Managers and Design Advocates who have built dozens of design systems. And when you need more, we’re partnered with some of the best design agencies that can help, too!
- A community of design system enthusiasts. Join our Slack channel (we’re 1,000+ strong), check out one of our events, or join us for the next in-person event to meet a worldwide group of zeroheight champions who are keen to help you get started.
- A voice in product development. Our users are the driving force in deciding what we build next. Join us and help shape the future of the platform.
How zeroheight and Supernova stack up
✍️ Creating design system documentation

-
No-code editor experience
-
Pre-made templates to get you started
-
Version management for your styleguides
-
Customization options, including color, typography and appearance
-
Templates for your documentation

-
No-code editor experience
-
Pre-made templates to get you started
-
Version management for your styleguides
-
Customization options, including color, typography and appearance
-
Templates for your documentation
🤞Integrate with design, development & product tools

-
Integrate with all design tools — Figma, Sketch, Adobe XD, Zeplin & Abstract
-
Integrate with code tools, incl. Github & Storybook
-
Integrate with Google Analytics or Hotjar

-
Integrate with all design tools — Figma, Sketch, Adobe XD, Zeplin & Abstract
-
Integrate with code tools, incl. Github & Storybook
-
Integrate with Google Analytics or Hotjar
👷 World-class front-end development features

-
Render React components in your documentation
-
Import your npm packages
-
Create editable code examples
-
Embed code previews

-
Render React components in your documentation
-
Import your npm packages
-
Create editable code examples
-
Embed code previews
📋 Robust design system governance & measurement

-
User permissions
-
Commenting
-
Reviewers
-
Revision history and ability to restore pages
-
Integrate with third-party analytics
-
In-built analytics
-
Get feedback directly in your documentation

-
User permissions
-
Commenting
-
Reviewers
-
Revision history and ability to restore pages
-
Integrate with third-party analytics
-
In-built analytics
-
Get feedback directly in your documentation
💁 Customer support for your design system

-
User onboarding
-
Customer support
-
Dedicated community of users
-
Help centre
-
Dedicated Customer Success Manager
-
Extensive library of guides and best-practice docs
-
Regular webinars, panel discussions and expert advice for customers
-
Design Advocate support
-
Partnered design system agencies

-
User onboarding
-
Customer support
-
Dedicated community of users
-
Help centre
-
Dedicated Customer Success Manager
-
Extensive library of guides and best-practice docs
-
Regular webinars, panel discussions and expert advice for customers
-
Design Advocate support
-
Partnered design system agencies
🎛️ Switch between multiple brands and themes

-
Display dynamic content based on theme
-
Create unlimited brands or themes
-
Change content blocks based on theme
-
Theme switcher
-
Change site appareance based on theme

-
Display dynamic content based on theme
-
Create unlimited brands or themes
-
Change content blocks based on theme
-
Theme switcher
-
Change site appareance based on theme